1. Determine Your Chatbot’s Purpose
Determining the chatbot’s purpose involves understanding the specific goals and objectives it is meant to achieve. The purpose could be providing customer support, answering frequently asked questions, guiding users through a specific process or entertaining users with witty conversation.
When businesses determine the purpose of their chatbot, it ensures the UI is designed with a clear focus. It lets them prioritize the most important features and information, making the user experience seamless. A well-defined purpose helps set realistic expectations for users, preventing frustration or confusion.
Pro tips:
- Conduct user research: Understand the target audience’s needs, preferences and pain points. It will help you align the chatbot’s purpose with their expectations and provide valuable interactions.
- Define clear conversational flows: Plan out the different paths and responses the chatbot will provide based on user input.
2. Decide How Your Chatbot Looks, Speaks And Behaves
One of the key best practices for designing a chatbot UI is to decide how the chatbot looks, speaks and behaves. It involves carefully considering the visual appearance, tone of voice and overall behavior of the chatbot to create an engaging user experience. A well-designed chatbot user interface enhances user interaction and establish credibility for the brand.
Imagine a chatbot for a fashion e-commerce website. The chatbot should have a modern and trendy visual interface, reflecting the brand’s style. Its tone of voice should be friendly and conversational, creating a personalized approachable user experience.
Pro tips:
- Understand your target audience: Tailor the chatbot’s appearance and language to suit the preferences of the target audience. Researching their demographics and communication styles can help guide your design decisions.
- Maintain consistency: Ensure the chatbot’s appearance, voice and behavior are consistent across different platforms. Uniformity helps to build brand recognition and familiarity.
3. Choose A Platform And Relevant Data
Choosing the right platform is crucial as it determines the capabilities and features of the chatbot. Different platforms offer various functionalities such as natural language processing, machine learning and integration with other systems. Researching and selecting a platform that aligns with the specific requirements enables businesses to ensure the chatbot has the necessary tools to provide a seamless user experience.
Apart from selecting the platform, gathering relevant data is equally important in designing the best chatbot UI. It includes analyzing user behavior, preferences and feedback to understand their expectations. We recommend businesses to tailor their chatbot’s responses to serve their users better and provide personalized experiences.
Pro tips:
- Compare chatbot platforms: Compare different platforms to find the one that suits your needs and budget.
- Use analytics tools: Utilize data analytics tools to analyze user data, which can help you identify areas for improvement and fine-tune the chatbot’s functionalities.
4. Graphic Effects Make Your Chatbot UI More Engaging
Graphic effects refer using visual elements such as animations, transitions and dynamic graphics to elevate the user experience. The effects can range from simple, subtle animations to more elaborate and eye-catching visuals, depending on the purpose of the chatbot. Graphic effects add a layer of interactivity and personality to the chatbot UI.
Imagine a chatbot for a fashion e-commerce platform. Users can better understand the products and feel more connected to the brand by incorporating graphic effects like animated product showcases or interactive clothing try-on experiences. It not only enhances the overall user experience but also increases the likelihood of making a purchase.
Pro Tips:
- Balance aesthetics with usability: While graphic effects can make your chatbot UI visually appealing, make sure they do not hinder usability. Test the effects on different devices and ensure they enhance the conversation flow.
- Align effects with brand identity: Choose graphic impacts that align with the brand’s personality and tone. Consistency in visuals will help users connect with the chatbot and develop trust in its capabilities.
5. Fonts Of Chatbot UI Must Be Readable
The fonts used in a chatbot UI should be clear, legible and easy to read. It includes selecting a font style that is not overly fancy or decorative, as it can make the text difficult to understand. Using readable fonts allows businesses to enhance the user experience by ensuring that users can quickly comprehend the information presented by the chatbot. Clear fonts reduce the chances of misinterpretation or confusion.
Imagine a customer interacting with a chatbot to inquire about a solution. If the font is too tiny or overly stylized, the customer may struggle to read the responses, leading to frustration and potential abandonment of the conversation. Using a clear and legible font ensures that the customer can easily understand the information provided, leading to a positive user experience.
Pro tips:
- Balances aesthetics with readability: Avoid overly complex or decorative fonts and opt for those designed specifically for on-screen legibility.
- Test the font size across: Consider the screen sizes of smartphones, tablets and desktops when selecting an appropriate font size.
6. Keep Your Text Blocks Short
Keeping text blocks short is crucial because chatbots are primarily communication tools that mimic human conversation. Users expect efficient interactions and lengthy text blocks can overwhelm them, leading to disinterest or frustration. Keeping the text blocks short enables businesses to create a natural flow of conversation, making it easier for users to understand and respond to the chatbot.
The approach helps design the best chatbot UI by ensuring a smooth and effortless user experience. Short text blocks enable faster content consumption, allowing users to process information easily. Businesses can keep users engaged and more likely to continue interacting with the chatbot by maintaining concise messages.
Pro tips:
- Focus on bullet points: Use bullet points or numbered lists to break down information into easily digestible chunks. The users to scan and comprehend the content more efficiently.
- Use clear and simple language: Make sure the text blocks are concise and free from jargon or complex wording.
7. Embed Emoticons
Emojis and emoticons have become an integral part of our digital communication. They add a touch of emotion and personality to our messages, making them more engaging. Incorporating little visual elements can significantly improve the user interface (UI) and overall user experience (UX).
Imagine having a robotic chatbot interface that lacks emotion. It would be quite unappealing and may discourage users from engaging with it. Strategically incorporating emoticons such as smiley faces or thumbs up allows chatbot designers to infuse a human-like touch, making interactions more pleasant and captivating.
Pro tips:
- Use emoticons sparingly: While emoticons can enhance user experience, overusing them can lead to cluttered and confusing interfaces. Be mindful of where and how often you incorporate them to ensure they maintain their impact.
- Align with the brand personality: Choose emoticons that align with the tone and personality of the brand or chatbot. Consistency helps to strengthen brand recognition and ensures a cohesive user experience.
8. Design Chatbot UI By Deconstructing An Existing Website
Deconstructing an existing website for the chatbot UI helps in several ways. Analyzing the website’s layout, navigation and visual elements enables businesses to identify the key components. It ensures consistency and familiarity for users already accustomed to interacting with the website.
A use case example would be a chatbot designed for an e-commerce website. Deconstructing the website’s UI enables businesses to identify the essential features such as product browsing, filtering and adding items to the cart. The functionalities can then be translated into conversational flows and interactive elements within the chatbot UI.
Pro tips:
- Simplify and prioritize: Identify the core functionalities and content of the website. Streamline the elements for the chatbot UI, focusing on the most relevant features to avoid overwhelming users.
- Conversational language: Adapt the website’s tone of voice and language to a conversational format. Use friendly and concise language that aligns with the brand’s personality.
9. Keep In Mind Chatbot UI Limitations When Designing
Keeping the chatbot UI simple and intuitive is necessary as it allows the users to interact with the bot easily. It reduces confusion and frustration, resulting in a better user experience. Apart from this, a clean UI allows users to focus on the main purpose of the chatbot without being distracted by unnecessary elements.
Let’s consider a customer support chatbot. Following the strategy explained above will allow the business to design a UI that guides users through their issues easily. Simple and clear options can be provided for common problems, allowing users to find solutions efficiently.
Pro Tips:
- Use familiar language and icons: Design the chatbot user interface using familiar language and icons that users commonly encounter. It ensures users understand the options available to them and reduces the learning curve.
- Use a conversational tone: Make the chatbot’s responses natural and conversational. It creates a more engaging user experience and helps users feel like they are interacting with real person.
10. Add Quick Answer Buttons
Quick-answer buttons serve as predefined options that users can select to receive immediate responses from chatbots. The best practice streamlines the interaction process by eliminating the need for users to type out their queries. Instead, they can simply click on the appropriate button that aligns with their needs. Incorporating quick answer buttons makes the chatbot UI more user-friendly and efficient.
A use case for implementing quick answer buttons is in the customer support industry. When customers encounter an issue, they can easily select relevant buttons such as “Account Access,” “Billing Inquiry,” or “Product Information.” The chatbot provides specific and accurate responses, guiding users toward solutions or connecting them with the appropriate support channels.
Pro tips:
- Use Natural Language Processing (NLP): Incorporate NLP technology to ensure that the quick answer buttons accurately reflect the user’s query.
- Personalize the Buttons: Tailor the quick answer buttons to match the specific needs and preferences of the target audience for a more personalized experience.
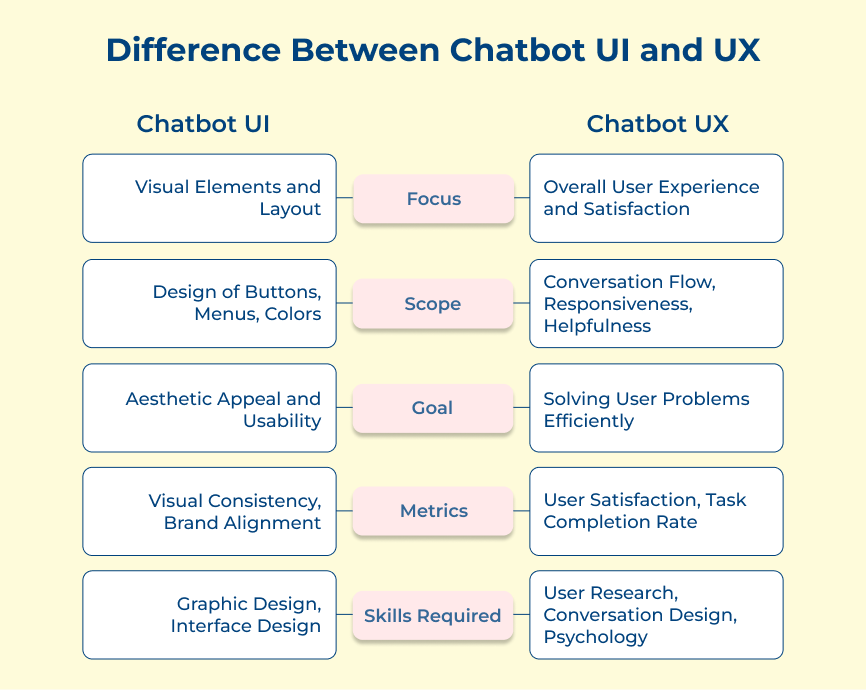
Difference Between Chatbot UI and UX
While they are closely related, both approaches serve different purposes and play distinct roles in the overall design of a chatbot. Let’s explore the key differences between chatbot UI and UX.